Making a modern intranet
In August we were tasked with a 6-week project to produce a content audit of the existing intranet and make recommendations based on this work.
As part of the audit we discovered at least 11,000 live pages on the intranet, a large number of them orphaned and unreachable using the site navigation. A lot of information was out of date and unsuitable, there was no active archive or archiving policy. There wasn’t a consistent “voice” across the site, due to the influence of 250 different editors.
The intranet ran on a Tridion content management system (CMS) using a folder structure that was 10 layers deep, so possibly needing 10 clicks on screen to get to the information. The software had become dated and would soon be unsupported.
Once we had a thorough understanding of the current situation, we researched the latest thinking on what makes a successful intranet. What were the other government departments doing? What would be the advantages and costs of creating a new intranet from scratch? Where would we start?
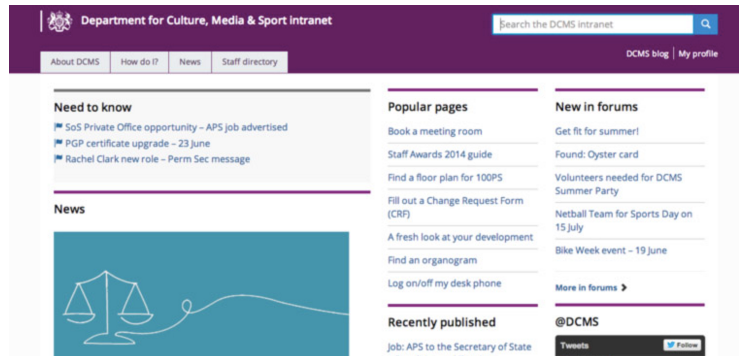
A blog post from GDS that described a recently created exemplar intranet was a revelation. It had been set up by the Department for Culture, Media and Sport (DCMS) in partnership with Helpful Technologies. A demonstration was available online. We instantly recognised this was our opportunity.

DCMS used WordPress, which is a free, open-source CMS that’s incredibly easy to use. The code had been made available by Helpful Technologies on GitHub. We decided to experiment by building a discovery phase version of the intranet using this code. We simply needed to buy web hosting services and download WordPress.
The team creating the site were 4 staff all new to using WordPress and to web development in fact! It took a few days of playing to get our heads around the different options for themes and widgets and how we could adapt features to meet our needs. We used Helpful Technologies blog and various YouTube tutorials to learn about certain features. All the skills we needed we developed on the job as the site was being built.
We had basic metrics that showed how many times a page on the existing intranet had been viewed. Unfortunately the figures proved unreliable and only useful for trend analysis. However, we were able to identify the top 100 intranet pages, which was the content we migrated during the discovery phase build. As part of this exercise we took the opportunity to rewrite the content in-line with the Style.ONS guidance, making it succinct while relating it to tasks and policies.
To supplement our audit, we surveyed 158 staff as well as various interest groups, including the Diversity group, asking about the main concerns, issues and problems with the current intranet. The feedback helped us develop the new site with user needs firmly in mind.
Within 2 weeks of starting the project, the content was in WordPress and available on the discovery phase intranet. Everything would now be driven by user testing.
Focus groups were made up of staff from all grades and areas to ensure that we had a representative sample. We did research on the recommendations from each focus group and, where viable, made amends to the site after each session. New iterations were then taken to the next session for user feedback. The design was never stationary, with changes and adaptations constantly being made, driven by user feedback.
At our Newport office we have a user testing lab so we made full use of this We selected intranet editors and intranet managers – people with a background of working on the intranet or within CMS to test the new search functionality and categorisations.
We linked-up with other IT areas to ensure that the developments we were making were in line with other projects, for example meeting with IT teams developing a new service management system ensured we had a clear way forward without duplicating work.
By the end of the 6-week period, we had held over 20 user testing sessions involving just under 100 staff, and we had produced more than 30 iterations of the new site. We had regularly consulted with Helpful Technologies and other government departments on best practice.
Feedback was overwhelmingly positive: the improved search, format, and availability of information were all praised. Some staff asked “It’s so much better, can’t we have it now?” while other feedback included “It’s nice to see that the organisation is finally getting more modern” and “I think this will drive a positive cultural change”.
All of the work on the discovery phase had been completed in-house at minimal cost and within a short deadline by a team who had little or no experience of WordPress previously.
Now onto the next steps………
One comment on “Making a modern intranet”
Comments are closed.