eQ Alpha – Team Toolkit
Building on the experiences shared by the website team; the eQ team made use of a number of tools and services throughout our Alpha. This post gives some details and comments on what we used.
Our team is made up of a members from ONS and our partner Methods Digital and we were predominately working outside the ONS corporate network (more on that below), so we wanted to use tools and services that we could easily collaborate on across our two organisations in this environment.
Slack
We used Slack.com for our team communication. This is a messaging/chat app, it supports multiple channels to keep related conversations together and integrations with various other services. We have it hooked up to our GitHub repositories so that whenever someone on the team pushes a new branch or creates a pull request it posts the details to our #development channel, we also have it connected to the team’s Google Calendar so that meetings, events and reminders are posted automatically as well as status changes to our JIRA issues (more below).

eQ Alpha Slack #development channel (…and yes we do have a #starwars channel!)
Slack also has some decent native apps for most platforms (Windows, Mac, iOS, Android etc.) which supports push notifications. This is a mixed blessing, as with any work related service that is accessible outside of ‘work hours’, such as corporate e-mail. Speaking of which, Slack has pretty much removed the need for e-mail within the team (but not outside).
Slack has definitely proved indispensable during the Alpha, allowing the whole team to keep up to date with what’s going on across the project, we plan to continue using it in Beta.
Google Calendar
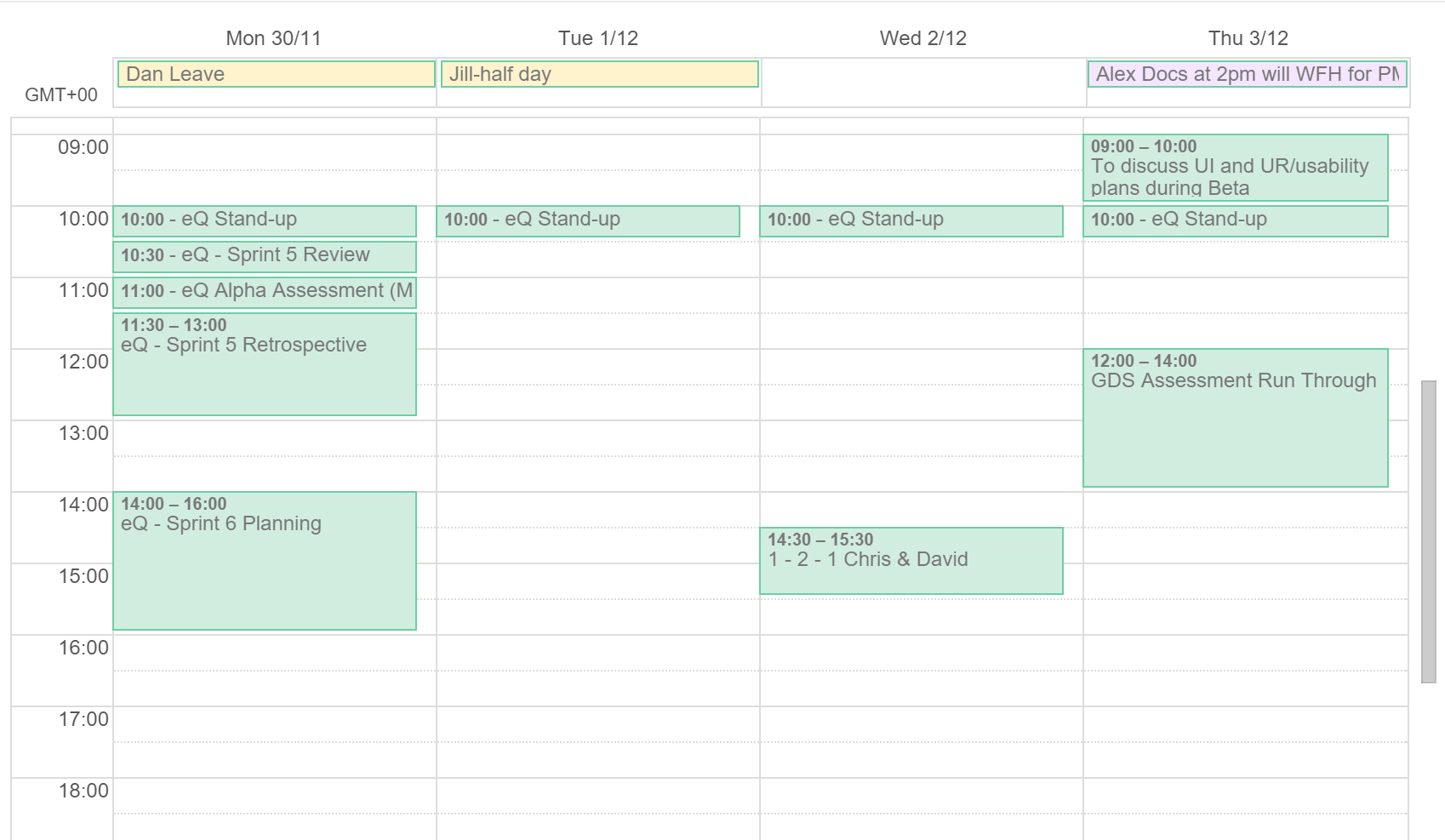
We have a shared Google Calendar which is integrated into Slack (events are automatically posted to the team each day and just before they start). This is a great way to make visible any events that are related to the team, even if everyone doesn’t need to be involved; it’s also useful for knowing who is on leave or working from home etc.

eQ Alpha Google Calendar
Confluence
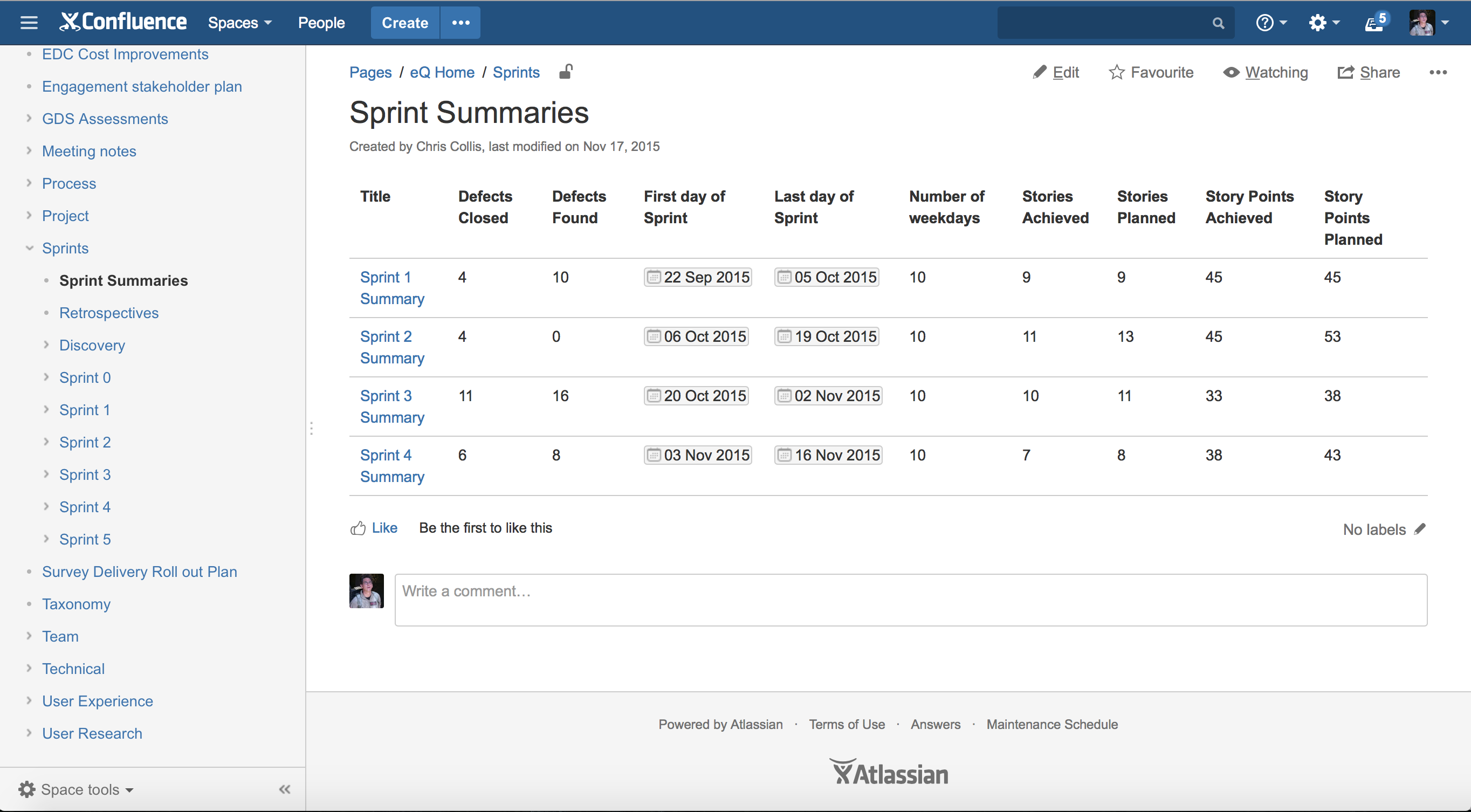
For documentation we’re using Confluence with the Gliffy plugin. This is a collaborative document system, allowing the team to work together in a wiki-esq way. Without much experience it was possible to use the basic functions of Confluence to create and edit pages, but digging a little deeper and making use of its macro system really enhanced the teams documents. An example is shown below, where we created separate pages for each Sprint with various stats and then generated a summary page automatically which tabulated the info.

eQ Alpha Confluence Sprint Summaries
Gliffy adds support for in-browser diagram editing, which the team have used to document architectures, workflows and software designs, anyone on the team can edit these diagrams in their browser (i.e. no additional software needed) which is a big win.
One of the other useful features was the ability to subscribe to changes, meaning you get a notification (delivered via e-mail) when someone changes a page. A history of changes is maintained for each page automatically so it’s always possible to roll-back or see the updates that have taken place.
The team’s use of Confluence has mostly negated the need for file based/offline documents and we’re going to continue using it in Beta.
JIRA
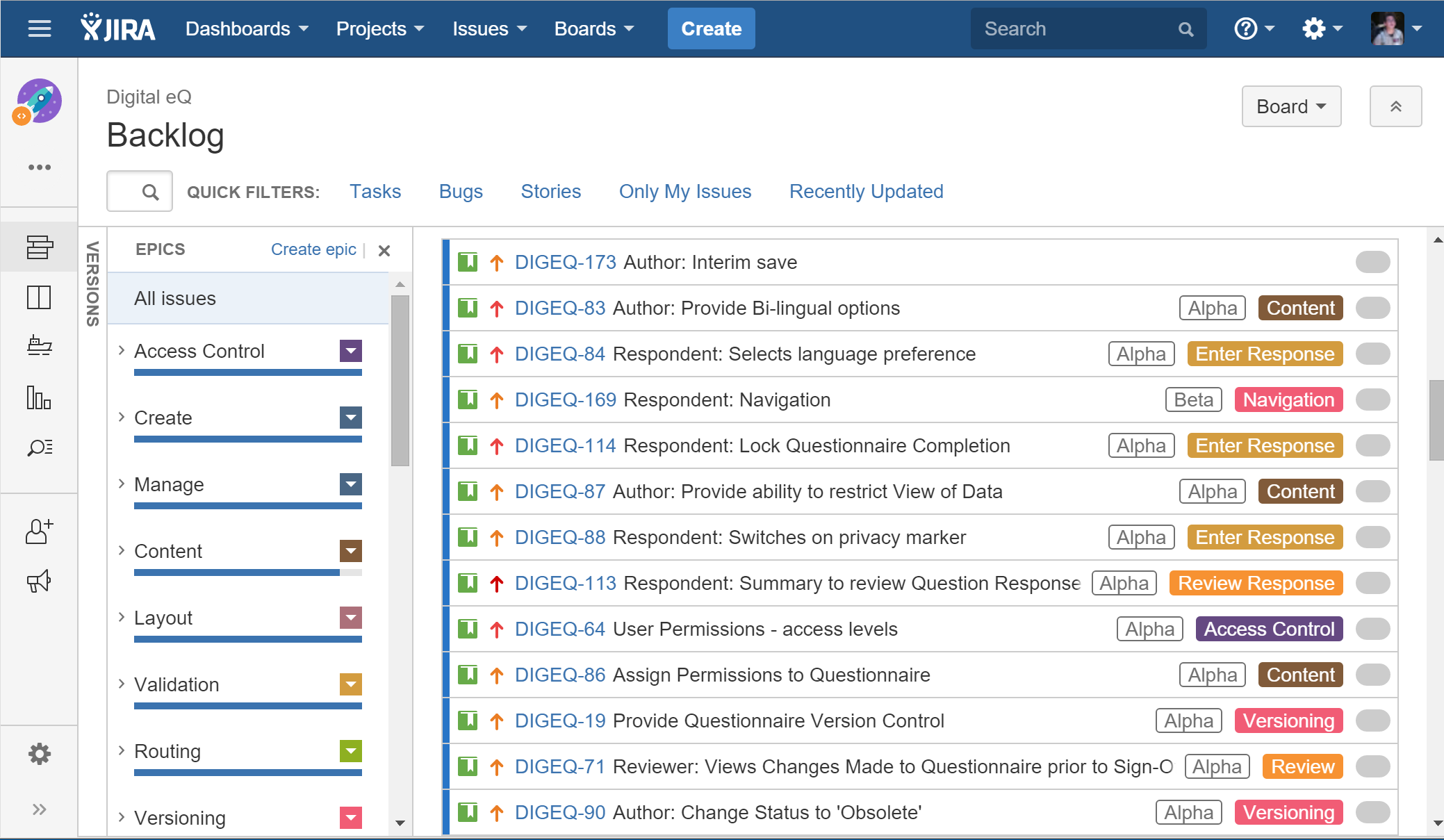
We used JIRA Software for backlog management, tracking issues/Stories/bugs etc. During the Alpha we had physical cards with a title and JIRA id written on them in the team room, attached to a wall with columns drawn on representing the workflow (preparing, ready, development, testing, review etc.). The actual details of the Stories were kept in JIRA (e.g. comments, acceptance criteria, screenshots). We did use JIRA to track which Stories were in which Sprints but not the full Story workflow (which was being tracked physically in the team room).

eQ Alpha JIRA Backlog
This is one area that is being debated, it’s good having the physical representation of work in the room but we’d like to track the actual workflow electronically, but don’t want the overhead of synchronising the two systems. We’re also conscious that in the team room we can easily change the workflow or introduce new concepts but this doesn’t necessarily translate easily online (e.g. we created a separate physical area/box on the wall for types of defects to group them for discussion).
We also have the problem of sharing the backlog easily with people outside the team, which is a problem if its only physically in the team room and also if it’s in an electronic system that everyone doesn’t have access to. Of course, we can produce reports but it would be nice if it was more accessible than that. We’re considering different ways to achieve this now for Beta.
Development Tools
All of the team’s source code is published in the open on https://github.com/ONSdigital and naturally this means the team are using Git for source control. The team are using the Pull Requests process to manage changes, having short-lived branches that are merged back to master frequently. This has worked well, although the team did had some problems with the rebasing workflow which caused a few headaches when some mistakes were made (requiring individual change to be unpicked).
All pull requests are built automatically by Travis CI and have a series of automated tests that run before they are allowed to be merged. To support this workflow the team have a dashboard TV in their work area which shows all active pull requests and whether the associated Travis tests are passing, it also indicates how long the pull-request has been open for and number of comments. In Beta we also plan to add information to this dashboard about the active environments such as performance metrics and alerts.

eQ Alpha Dashboard TV showing active pull requests.
I won’t cover the actual components/technologies used in the eQ system itself in this post.
Equipment
One of the main enablers for the team was the use of dedicated laptops running outside the corporate network, they weren’t restricted in any way, but couldn’t connect to or access any of the ONS corporate systems. This kept them separated from sensitive data and allowed the developers to work unhindered. In the Alpha the team used Dell XPS 13s (except our UX Designer who used a MacBook Pro), with the developers running native Ubuntu and the rest of the team on Windows 10. These are nice bits of kit, compact but powerful and Windows 10 runs very nicely on them. However, unfortunately, the same can’t be said for Ubuntu/Linux, we hit a fair number of stability and driver issues and the USB3 docking stations we were using proved highly unreliable in this environment, we lost enough time to these problems in the Alpha to push for a change in Beta.
As a result, the developers are now moving to MacBook Pros (aligned with our UX Designer who had no such issues) for the Beta (they’ll be developing under OS X), whilst the rest of the team are sticking with the Dell XPS on Windows 10.
3 comments on “eQ Alpha – Team Toolkit”
Comments are closed.