Cats, “it depends” & invisible visualisation
I can be a little bit sceptical about conferences; perhaps I’m scarred from years of attending statistically focussed events where half the talks can be discussing very niche problems that I struggle to relate to. I think I’ve found the conference for me.
Alan wrote late last week about his quick reflections on the Graphical Web conference that many of us from the ONS Digital team attended. He’d be too modest to say but a huge part of the conferences’ success has been down to his personal efforts in the run-up and behind the scenes. Many of us from the ONS Digital Content team came away enthused, full of inspiration, re-energised…but at the same time a little bit knackered.
On a personal level it was great to meet so many enthusiastic and like-minded people. It was also inspiring to meet many of my data visualisation idols, hear their thoughts, and draw on their insight. I’m using this post to briefly reflect on just a few of the talks that really resonated with our work in the ONS Digital team.
BBC Visual Journalism team – Amanda Farnsworth
Amanda Farnsworth gave a keynote on the experiences of leading the BBC’s visual journalism team. One of the BBCs values is that the “audience is at the heart of everything they do” and it was good to see that this was recognised through a project ‘the secret life of cats’ involving Cats and the Internet – everyone loves this combination! What was even more fabulous to hear was the importance the BBC puts on working with experts. Their approach is a two-way street:
- They keep their ears close to the ground and take interest in academic projects that that might engage the BBC’s audience. They then approach these projects and if possible they will collaborate with the experts so that the BBC build on the projects knowledge and convey their stories in an engaging way.
- The BBC also has its own ideas and if relevant they will contact experts to involve them in their projects. They then collaborate to make sure that the methodology and conclusions are correct, as well as drawing on any ideas they may have. The Great British Class calculator was an example of this.
There are strong parallels with the work that we undertake within ONS. I gave a talk at the conference (and last month I wrote a blogpost on Rich Interactive Storytelling) that looked exactly at this combination of drawing together the expert knowledge of our statisticians/economists/researchers to produce rich, but simple to use interfaces to understand and explore our data.
The other message I came away with from this talk with was that it’s OK to experiment in public. All too often in ONS we get trapped in a culture of everything has to be perfect before it can be released. We know that as a government organisation we need to be careful about how our content comes across to our users but within that it’s possible to experiment with new content forms and ideas. There are two caveats though – 1) the content should still be professional, drawing on the knowledge and skills you already have in your organisation, and 2) Is that you should set aside time to learn from the experimentation. The BBC marks their experimental content very obviously and invites comments from their users.
Key to a successful design process – Scott Murray
Scott is an Assistant Professor of Design at the Univeristy of San Francisco. I first became aware of Scott through his fantastic book, “An introduction to d3js” – it’s been one of our team’s bibles over the past years as we’ve been building skills. It’s available at all good bookshops…and Amazon. One of my colleagues, the very talented Zoe Hartland, even felt compelled enough to give Scott a hug for the help it’s given her – but this wasn’t why he was at this conference.
Scott’s keynote presentation was a philosophical look at the keys to a successful design process. It’s been written here before about how the various digital content teams are being brought together from across ONS, our data visualisation centre, design and editorial teams. This is a really exciting time; bringing the different skill sets together from across these teams should lead to better content – the tricky bit will be understanding how to bring these skills together in a design process. So I watched with interest. What was the key to a successful design process? Scott’s response was “IT DEPENDS”?!! In all seriousness though it does depend – the lesson was that your design process needs to be flexible depending on what skills, resource, goals, time, tools, budget etc that you have available.
The talk did cover other visualisation experts attempts at defining and illustrating a design process – a lot of these covered common elements that we already do within our work, but this collection of thoughts will be useful when we more formally discuss how we go about working together. It’s not a finished topic for Scott, he’s keen to gather the experience of more data visualisation people through this survey.
Invisible Visualisation – Doug Schepers
Part of the conferences’ brilliance was that it combined the standard setters and implementers, as well as those who practice and use the technology as part of their work. Doug works for W3C, the organisation that curates the standards for the web. His talk was about making graphics and visualisations accessible.
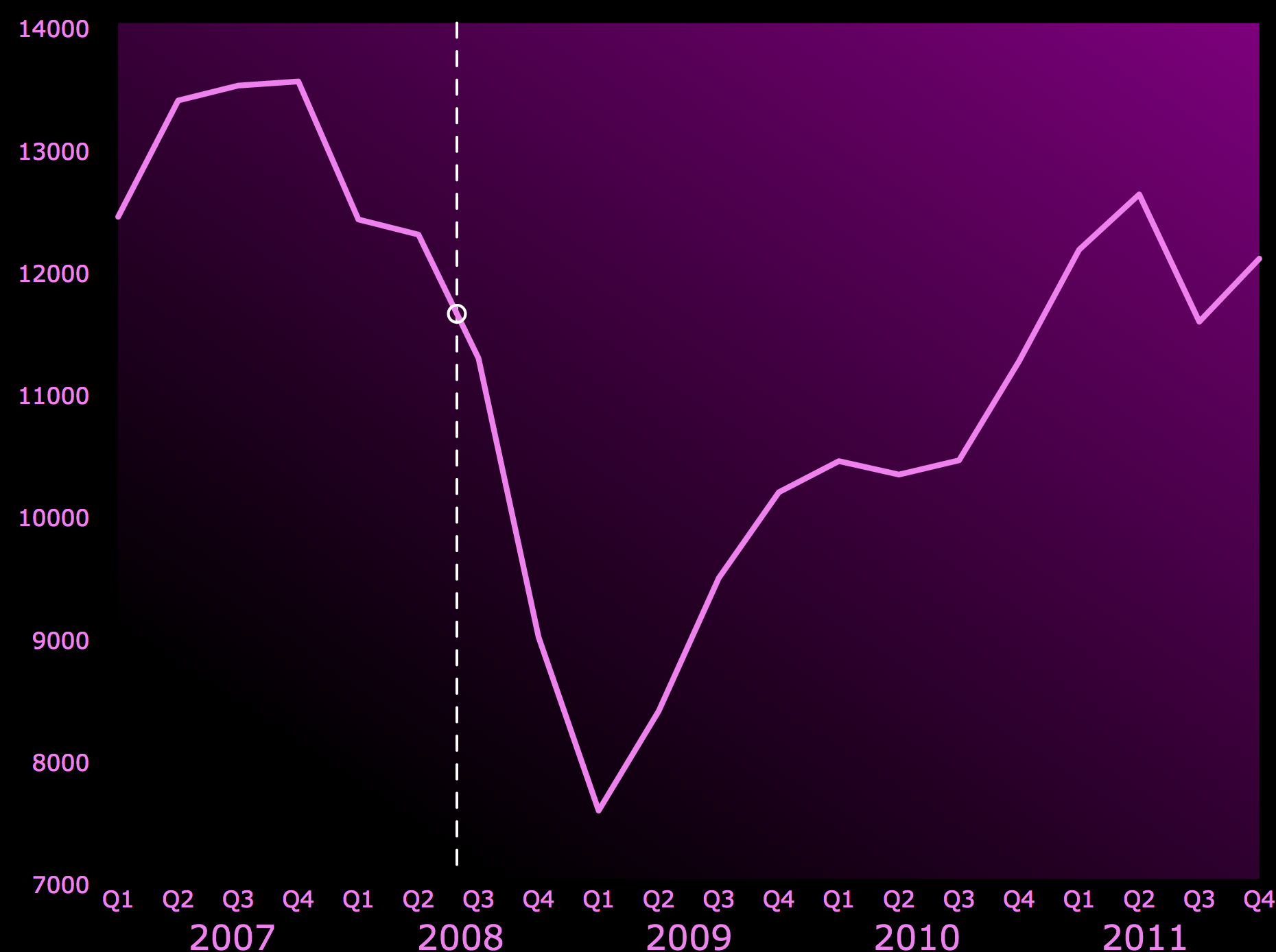
It’s well established that using visualisation can really help get messages across in a way that text and tables can’t. But what if you’re visually impaired? What would be your experience on the web? This is how Doug began his talk – he used a screen reader rather than his own voice that hit home that whilst it was easy for the screen reader to read the text and tables it wasn’t able to process a chart embedded as a simple image.
We care a lot about accessibility in our work. It’s important that we make our work accessible wherever possible, particularly as a government organisation, servants of the public. A lot of the topics he covered we were well versed in, they form part of a course we deliver on the basics of data visualisation – elements like colour, the right chart choices etc, but Doug’s presentation went beyond this and offered some very practical solutions to improve the accessibility experience in native web content, such as adding screen-readable labels to bars on a bar chart. My favourite was a line-chart example, where as you ‘played’ the chart from left to right the a constant sound would change it’s pitch to match the height of line. We’re considering composing some charts – “Sweet Child of Mine” in chart form anyone?
In summary, it was a brilliant conference and I haven’t even mentioned the workshops. The videos for the talks are gradually being processed and edited by the fantastic Winchester Journalism School team. The majority of the conference talks will be available on the conference website, and I’ll add the talks I’ve mentioned here as they become available.
Amanda’s interview:
…and talk
Scott’s talk:



One comment on “Cats, “it depends” & invisible visualisation”
Comments are closed.